Decades of two-dimensional user interface design aren’t for nothing.
In everything from road signs and phone menus to car dashboards and ATMs, 2D UIs have demonstrated their enduring appeal. Familiarity is crucial to users. But so too is functionality. Those two things were important when we weighed up the pros and cons of 2D versus 3D UIs in Glue.
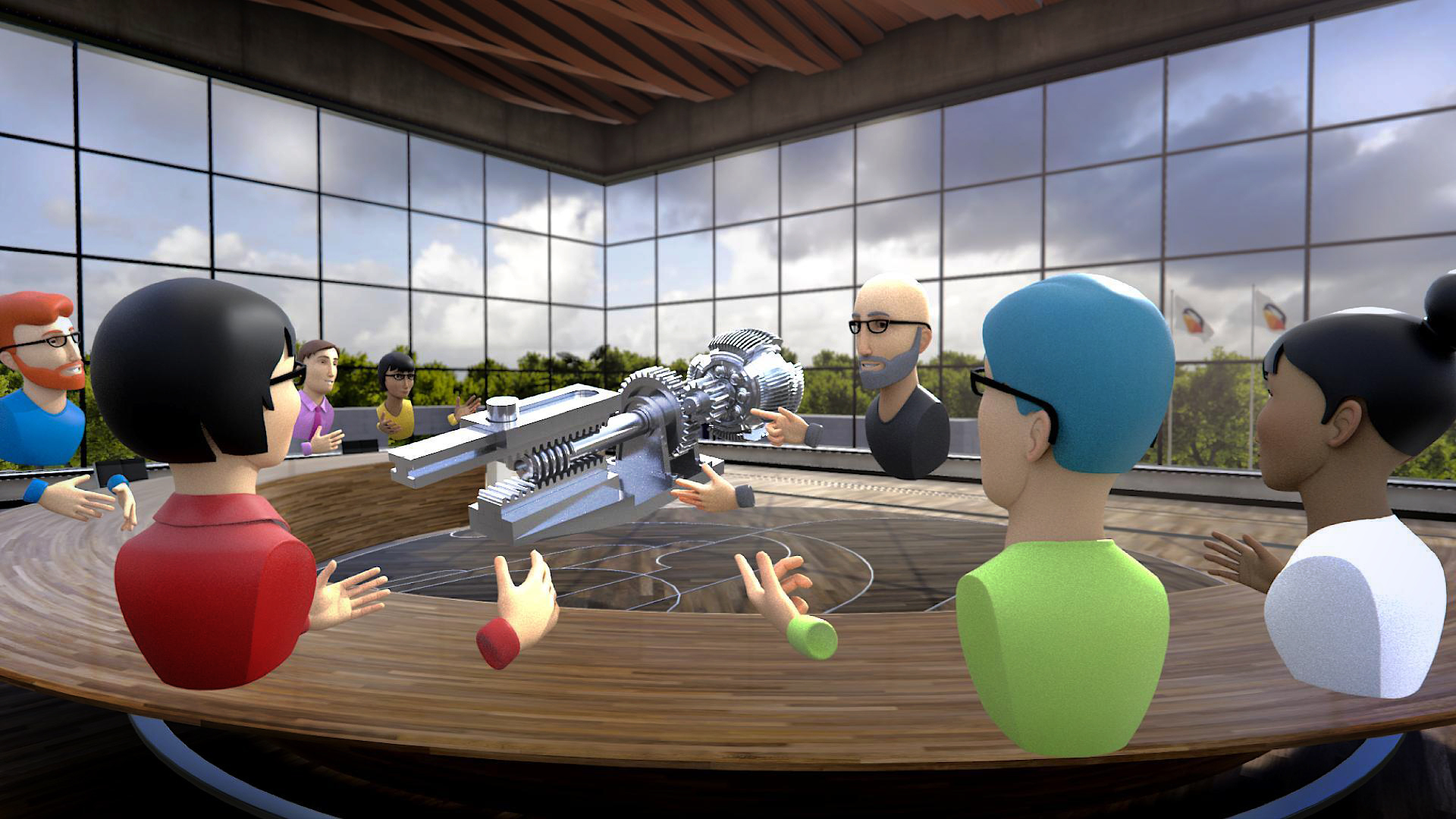
Even though Glue users move around and interact in a 3D spatial environment, the question is the same: is the existence of depth required for users to make choices about what they’re going to do next in the software? Does it improve the experience?
In developing Glue, our answer has been a resounding “no”. We’ve gone for a clean and sharp 2D touch UI. It’s convenient for reading text and data. And you can more easily launch into performing different tasks such as writing notes, drawing on whiteboards or making annotations.
We live by the principle that it doesn’t make sense to reinvent the wheel just because cool new technology is available. While we have experimented with some spatial UIs and they were functional, they couldn’t match the productivity and enjoyment of an interface displaying text on a single plane.We also found that these 3D UIs were suboptimal for people with physical limitations or limited dexterity. Our technology choice would be the more inclusive choice.
In addition to the productivity and ease of use, another aspect to consider is the energy efficiency of conventional 2D UIs. Conventional 2D UIs tend to be very energy efficient and we people have a natural tendency to optimize biomechanically. While 3D gestures might look good on film, they require significant physical effort when used for a prolonged period of time.
Imagine the familiar situation where you would like to print something from your PC. In a purely 3D UI world you would need to walk up to a virtual printer holding a virtual document in your virtual hand, instead of just clicking on “Print” in some menu.
In fact, most use cases benefit from 2D interfaces. This is because, by displaying textual information in 2D, we needn’t refocus our eyes at different depths. You can try this for yourself when surfing on your phone and watching TV at the same time. Continuously switch your focus from one screen to the other and your eyes start to get tired. That’s especially evident with VR headsets as they lack actual focus change. Varifocal HMDs might change things, though it’s still early days for the technology.
Instead, we can optimize a headset’s limited single focus to ensure that menus are sharp. In Glue, users have the option to place text at a distance that suits them. Not too close that you need your reading glasses, and not so far that you have to strain. This shouldn’t be a workout for your eyes.
John Carmack, the renowned game developer and consulting CTO at Oculus, captured this best.
“The exact relaxed eye distance will vary from person to person, but it is going to be several meters out,” he wrote in a post in 2017.
“This is an advantage of VR! Focusing on close monitors all day long is a stress on your eyes that can be removed. If you want to be able to scan information as quickly and comfortably as possible, it should all be the same distance from the viewer and it should not be too close.”
VR also offers the benefit that 2D interfaces have no width limitations. While information can be positioned the same distance away, the wider field of view can accommodate more of it: the less important stuff can be off to the side, yet be easily accessible with a slight glance to the side.
So not only is a 2D UI a simpler, easier and proven way to interact with software, but it can also serve users even better when designed into a VR setting. Want to see for yourself? You can book a Glue demo here.